
Panduan Blogger untuk blogger pemula.Panduan blogger yang akan menjelaskan/menginformasikan tentang Panduan Cara Membuat Buku Tamu "Menggantung" Di Blog.Buku
tamu/Shoutmix/Shoutbox merupakan salah satu aksesoris blog yang akoe
anggap sebagai salah satu aksesoris yang wajib ada di
blog/website.Bentuk dari buku tamu mungkin berbeda-beda,namun mempunyai
fungsi yang sama.Fungsinya adalah untuk memudahkan pengunjung untuk
mengisi buku tamu tersebut,kalau dia pernah singgah di blog sobat.
Dalam panduan blogger kali ini,akoe akan membantu sobat untuk membuat
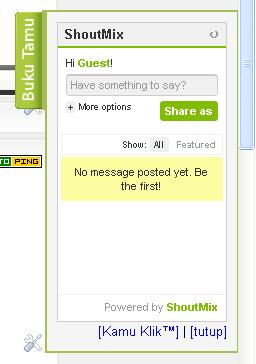
buku tamu/guest book yang tampilannya menggantung/melayang di blog.Jika
sobat mau lihat contoh buku tamu menggantung/melayang ini,sobat gak
perlu jauh-jauh berkunjung ke blog lain.Silahkan sobat lihat aja di blog
ini "tjoretan-akoe" yang ada di sebelah kanan sobat bagian atas.Jika
sobat tertarik untuk mempunyai buku tamu yang serupa dengan blog
ini,silahkan sobat langsung saja simak penjelasannya di bawah
ini.Caranya cukup mudah kok
- Langkah Pertama pergi ke Cbox
- Lalu masuk akun Cbox atau jika belum punya daftar ke Sign Up Cbox
- Jika Sudah mendaftar Cbox lalu pemirsa disuruh masuk Cbox
- Setelah sudah masuk edit sendiri Cbox anda sendiri
dan Langkah berikutnya Copy-Paste HTML dibawah ini
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjw2zUauEASsLP9NM-1B-Qq4lCoaBVW3vILawK341ir2rBvzkMN5dBVBB_LR02An0OFYsS1C6zCv62PCz8lisTZwazd0XjEJTfwCqg8Th5YSwGLSKpV_sZwXLQ7QnwzBBdEWhAUWoSvYY/s1600/bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
Silakan Pasang Kode Buku Tamu yang sudah di copy tadi Di Sini
<div style="text-align:right">
<a href="http://abelavriyanno.blogspot.com/2012/04/cara-membuat-buku-tamu-melayang-di-sisi.html">[get this widget]</a>><a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjw2zUauEASsLP9NM-1B-Qq4lCoaBVW3vILawK341ir2rBvzkMN5dBVBB_LR02An0OFYsS1C6zCv62PCz8lisTZwazd0XjEJTfwCqg8Th5YSwGLSKpV_sZwXLQ7QnwzBBdEWhAUWoSvYY/s1600/bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
Silakan Pasang Kode Buku Tamu yang sudah di copy tadi Di Sini
<div style="text-align:right">
<a href="http://abelavriyanno.blogspot.com/2012/04/cara-membuat-buku-tamu-melayang-di-sisi.html">[get this widget]</a>><a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
Cara menaruh html di atas
- Masuk akun blogger siapa ajah boleh
- Ke tata letak
- Add gadget atau Tambah gadget
- Edit html/javascript
- Masukan html di atas
- Selesai
yang tadi









Tidak ada komentar:
Posting Komentar